デザインにおける余白の重要性【解説】

はじめに
デザインにおける余白(ホワイトスペース)は、しばしば見過ごされがちな要素ですが、実際には非常に重要な役割を果たしています。
余白を効果的に活用することで、デザイン全体の視認性やバランスなどで、プロっぽい印象になってデザイン性が大きく向上します。
この記事では、余白の重要性とその活用方法について詳しく解説します!
- 単純に余白について知りたい人
- 余白を生かしたデザインをしたい人
- 余白の活用方法について知りたい人
余白とは?
余白とは、デザイン要素の間に存在する空間のことです。
これには、テキストや画像、グラフィック要素の間に存在するスペースが含まれます。
余白は「空白」とも呼ばれますが、実際には非常に重要なデザイン要素であり、
コンテンツをより効果的に伝えるためのツールです。

単純に文字やデザインを見やすくする空間のことですね。
余白が豊富なデザイン実例
無印良品
有名な無印良品のデザインです。
ポスターや製品自体がシンプルで余白たくさんなイメージですが、Webサイト自体も余白を意識していて、ブランドに一貫性を出しています。

無印良品のデザイナーは原研哉さんです!
超有名デザイナーさんなので覚えておいて損なしです◎

Googleの検索結果ページ
Googleの検索結果ページは、適切な余白を活用して情報を整理し、ユーザーが必要な情報を迅速に見つけられるように設計されています。検索結果の各項目の間に十分な余白が設けられており、視覚的に整然としています。
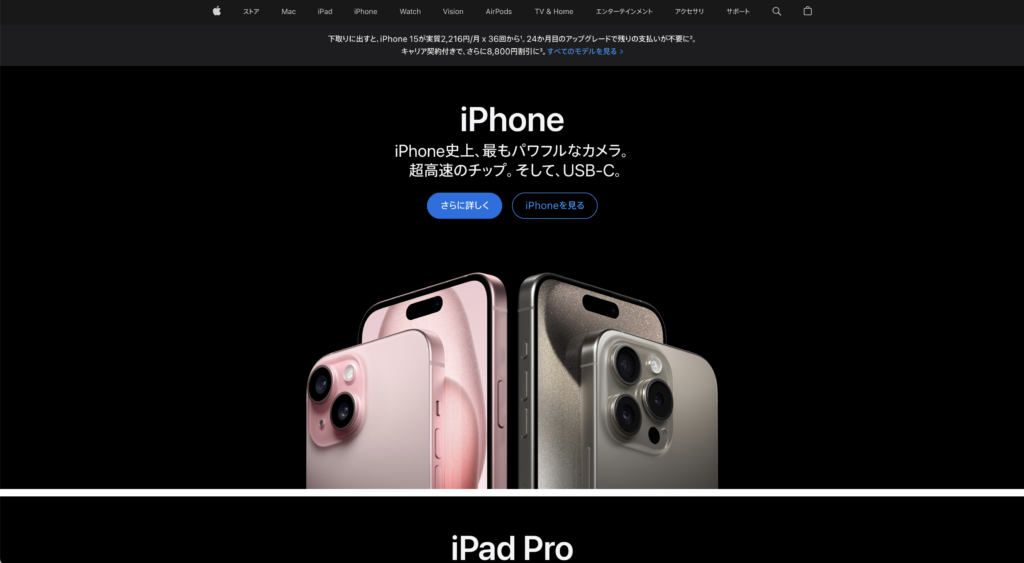
Appleの製品ページ
Appleの製品ページは、余白を効果的に使用して、製品の特徴を強調しています。
余白を使って重要なメッセージや画像を際立たせることで、ユーザーに強い印象を与えています。

余白の種類
マイクロホワイトスペース
文字間や行間、アイコンの周りなど、小さな領域に存在する余白です。タイポグラフィやレイアウトの細部に関与します。
マクロホワイトスペース
デザイン全体に影響を与える大きな余白です。セクション間のスペースや、コンテンツとエッジの間のスペースなどが含まれます。
アクティブホワイトスペース
意図的に配置された余白で、視線を誘導したり、特定の要素を強調したりするために使用されます。
パッシブホワイトスペース
自動的に発生する余白で、レイアウトのバランスを取るために自然に存在するスペースです。
余白が生み出す効果
視認性の向上
適切な余白を確保することで視覚的な混雑を避け、ユーザーが情報を簡単に読み取ることができます。
特にテキストの場合、行間や段落間の余白を適切に設定することで、読みやすさが大幅に向上します。
強調と焦点の設定
余白を使って重要な要素を強調することができます。
例えば、重要なメッセージやCTA(コール・トゥ・アクション)ボタンの周りに余白を設けることで、それらが際立ち、ユーザーの目を引きやすくなります。
見た目のバランス
余白は、デザイン全体のバランスを整える役割を果たします。
要素間のスペースを均等に保つことで、デザインが整然とし、プロフェッショナルな印象を与えることができます。
ナビゲーションの補助
余白を活用することで、ユーザーがページ内をスムーズに移動できるようになります。
セクションごとに適切な余白を設けることで、情報が整理され、ユーザーは必要な情報を迅速に見つけることができます。
動きを出す
余白を使って視覚的な動き(リズム?)を作り出すことができます。
これにより、ユーザーの目がページ全体を自然に移動し、情報をスムーズに受け取ることができます。
余白を活用するポイント
バランスを意識する
余白を適切に配置することで、デザイン全体のバランスが保たれます。
バランスの取れたデザインは、視覚的に心地よく、プロフェッショナルな印象を与えます。
一貫性を持たせる
余白の使い方に一貫性を持たせることで、デザインが統一され、ユーザーにとって分かりやすいインターフェースを提供できます。
重要な要素を強調する
重要な要素の周りに十分な余白を設けることで、それらが際立ち、ユーザーの注意を引きやすくなります。
コンテンツのグループ化
関連するコンテンツをグループ化し、適切な余白を設けることで、情報が整理され、ユーザーが簡単に理解できるようになります。
まとめ
余白は、デザインの視認性、バランス、プロっぽい印象を向上させるための重要な要素です。
余白を適切に活用することで、情報が整理され、ユーザーエクスペリエンスが向上します。
今回紹介した基本概念や活用方法を参考に、デザインにおける余白の重要性を理解し、さらに効果的なデザインを作成しましょう。

余白はデザインにおいて非常に重要な要素なので、確実に押さえておくとデザインが格段に上達しますよ◎