ノーコードツールSTUDIOとFigmaの連携で、デザインからWeb公開までシームレスに

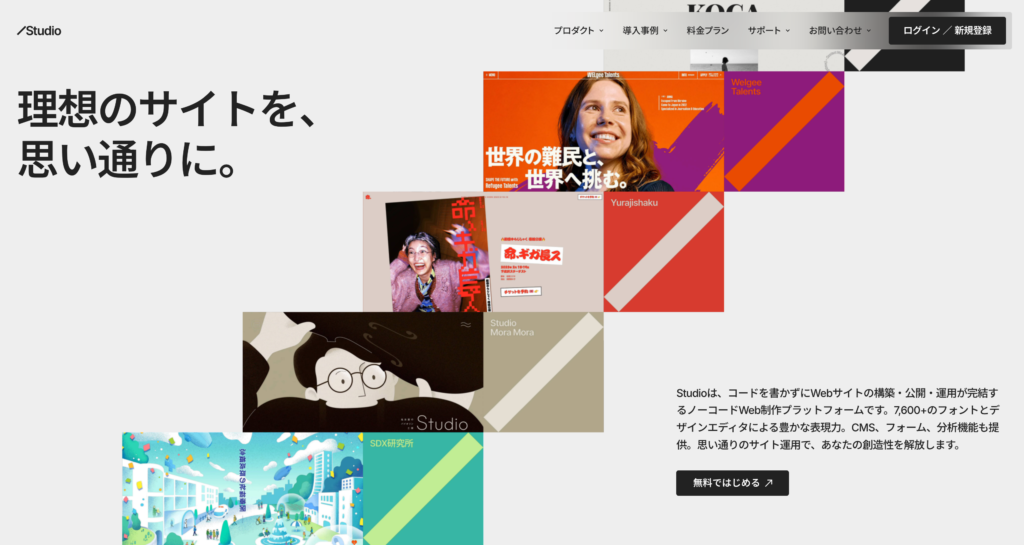
STUDIOは、日本発のノーコードツールで、コードを書くことなく、美しいWebサイトを作成できるプラットフォームです。
初心者からプロまで幅広く使えるよう設計されており、特にドラッグ&ドロップ操作で直感的にデザインできる点が特徴です。
以下では、STUDIOの特徴や料金プラン、使い方について詳しく紹介します。
- ノーコードツールに興味がある初心者や中級者
- デザイナーやクリエイター
- チームでのプロジェクト管理を効率化したい人
- 短期間でプロトタイプやLPを作成したい人

スタジオは多くの人が使っていますが、使いこなすのは少し難しいです。
STUDIOの特徴

直感的なデザイン
ドラッグ&ドロップで操作でき、初心者でも使いやすいインターフェースです。
基本的には簡単ですが、流石に触ったことがない人が触ると難しいと感じるとは思います。
デザイン自由度の高さ
テンプレートを使わず、一からデザインを作成できるため、独自のブランドサイトやランディングページに最適です。
また、Google FontsやUnsplashと連携し、900種類以上のフォントと高品質な写真素材が利用可能です。

でも正直私、スタジオで一から作るの大変だなあって思ったり。
Figmaなどと連携してデザインの大枠を作っておくといいかもですね。
レスポンシブ対応
デバイスごとの画面サイズに最適化されたレスポンシブサイトを簡単に作成でき、スマホやタブレットに対応したデザインが可能です。
コーディング知識がないと、レスポンシブなんて出来ないのでめちゃめちゃありがいたいですよね。
現在はモバイルファーストですし、パソコンだけではなくスマホに対応するのはかなり重要です。
共同編集とリアルタイムプレビュー
複数のメンバーで同時に編集ができるため、チームでのWebサイト制作がスムーズに進行します。また、編集内容はリアルタイムでプレビュー可能です。

これは複数人でやる場合にのみ、ありがたい機能ですね。
サーバー不要で即時公開
STUDIOは専用のサーバーが不要で、作成したサイトをそのまま公開できます。
広告の表示もなく、クリーンなデザインを維持できるのも魅力です。
ドメインにstudioって入ってしまうデメリットはありますが、サーバーも必要なく無料で公開できるのはかなり強いです。

なんならこれが一番でかいのでは?と思っています。
サーバー契約とかって結構ハードル高いし、個人店のHPくらいならこういうのを活用するほうがいいと思います。
studioの料金プランってどんな感じ?
| プラン | 料金(月額・税込) | 特徴 |
| Freeプラン | 0円 | 基本機能利用可、STUDIOバナー付きで公開 |
| Starterプラン | 980円 | 独自ドメイン使用可、広告なし |
| CMSプラン | 1,980円 | 優先サポート付き、ブログやコーポレートサイト向け |
| Businessプラン | 4,980円 | 大規模な運用に最適、CMS最大10,000件管理可 |
メリットとデメリット

私もコーディングする時間がなく、スタジオでイベント用のサイトを作りましたが、問題なく作れました。
ドメイン料も払わなくて済むので低予算で運営したいひとにはおすすめです。
Figmaとの連携機能「Figma to STUDIO」
「Figma to STUDIO」プラグインを使用することで、Figmaで作成したデザインを以下のようにWebサイトへ変換できます。
ドラッグ&ドロップによるインポート
デザインの要素をFigmaからSTUDIOにコピー&ペーストで取り込み、そのままWebサイトとして公開可能です。
素材の自動アップロード
デザインに含まれる画像素材やGoogle Fonts、カラーデータを自動アップロードするため、手間を省けます。
レスポンシブ対応
STUDIOでは、PC、タブレット、スマートフォンの3つのブレイクポイントを基に、各デバイスに最適化されたデザインが自動適用されます
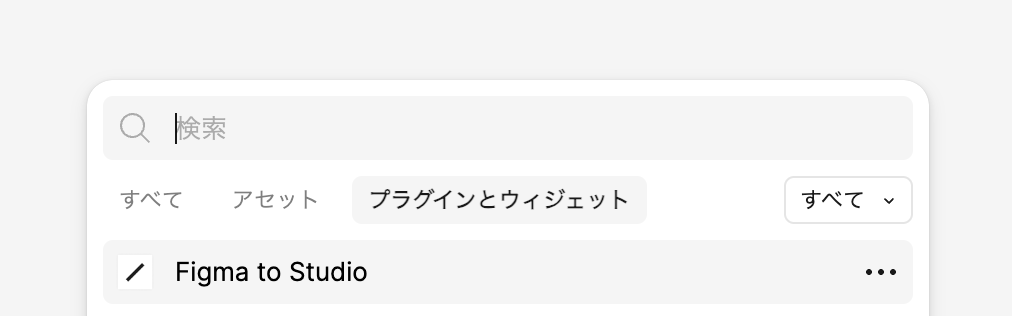
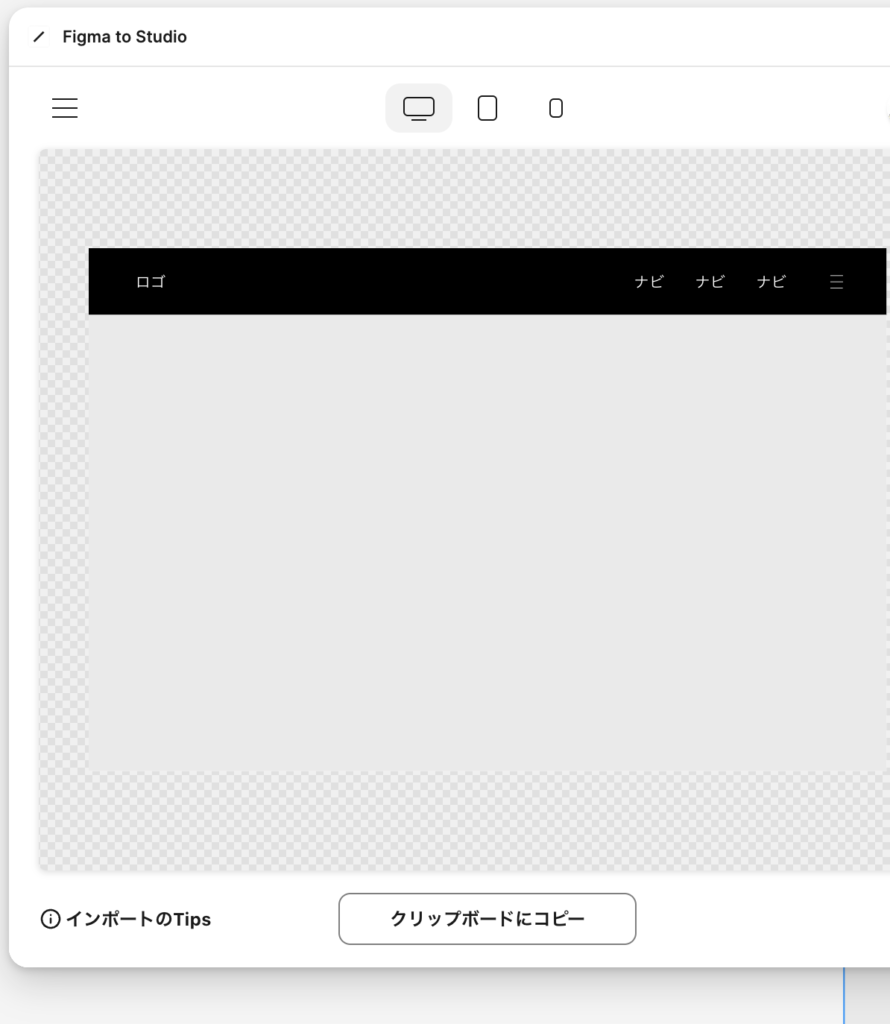
Figma to STUDIO使い方



Figmaの「プラグイン」メニューから「Figma to STUDIO」を検索し、インストールします
- できるだけ「オートレイアウト」を使用して要素を整列させます。
- 色やフォントなど、使用する素材を統一し、Google Fontsなどの互換性がある素材を選ぶとスムーズです。
要素を整理し、ページやセクション単位でグループ化します。これにより、インポート後の編集が簡単になります

- Figmaでデザインを選択し、「Figma to STUDIO」を起動します。
- 「コピー&ペースト」でSTUDIOに要素をインポートします
素材の自動アップロード
- プラグインが画像やカラーデータを自動でアップロードし、各素材の準備が整います。
- 必要に応じて、複数のページをSTUDIOにインポートし、新しいプロジェクトとして管理できます。
- STUDIOは、デバイスごとの表示に応じて自動的にレイアウトを最適化します。
プレビューと編集
- プレビュー機能を活用して、デバイスごとの見え方を確認し、必要に応じて調整します
- Figmaからインポートした後は、STUDIOのエディターで各ページの調整や新しい要素の追加が可能です。
- 編集が完了したら、専用サーバーの設定不要で即座にWebサイトを公開できます。
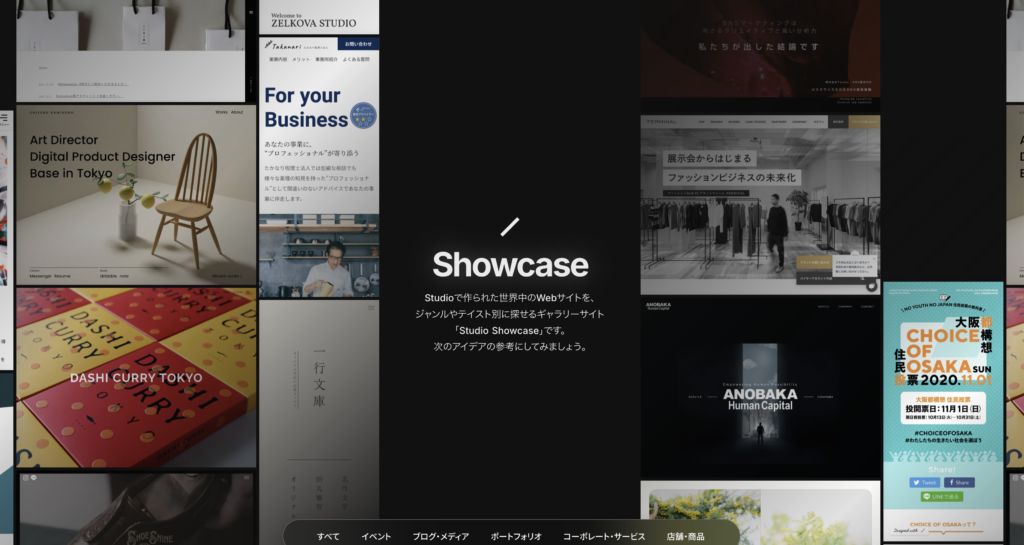
STUDIOの活用事例

公式サイトにイベントやポートフォリオ、ブログ、コーポレートなど様々な事例が数多く掲載されています。
ここを確認すると、本当にノーコードとは思えないくらい綺麗なデザインが沢山あります。
自分の作りたいサイトをイメージしながら参考にしてみるのもいいかもしれませんね。(完全に真似するのはダメですよ)
まとめ
STUDIOは、コーディング知識がない初心者からプロまで、幅広いニーズに対応するノーコードツールです。
特に、デザイン性に優れたWebサイトを短期間で制作したい場合に適しています。
ただし、マーケティングや細かなコード編集を必要とする場合は、他のツールと組み合わせて使用するのが良いでしょう。