超初心者向け!簡単自作LINEスタンプの作り方!

- LINEスタンプを作りたい人
- LINEスタンプの金額を変更したい人
LINEスタンプは自分で作れる!
自分の撮った写真でもできる?
LINEスタンプは写真からでも作れます!簡単に専用アプリからでも制作できますよ◎
ただ販売をして利益を得たい場合はアプリで制作すると利益が出た際に売上金をもらえなくなってしまいますので、そこはしっかりと確認してくださいね。
逆に利益はいらないし身内だけで楽しみたい!という場合はアプリが一番手っ取り早いです!
LINEスタンプって何個作れるの?最低何個必要?
LINEスタンプは、8個.16個.24個.32個.40個単位で制作できます。
自分で個数を選んで制作していってくださいね。
ちなみに販売スタンプを作る場合は、LINEスタンプの数を多めにすると売れやすいスタンプになりますのでできる限り多めのスタンプをお勧めします◎
スタンプのサイズってどのくらいのサイズで作ればいいの?
LINEスタンプは横370,縦320,解像度72dpiで制作しましょう!
解像度は普段のイラストだと300dpiとか、高く作ってしまいますが、LINEスタンプでは容量が決まっているので72dpiで制作するようにしましょう!
LINEスタンプの作り方
スタンプを制作するツールは何がいい?
LINEスタンプを制作する際のツールとして、個人的なおすすめはCLIPSTUDIOPAINTです◎

スタンプ制作用のキャンバスの設定もテンプレートとして入っているので、作ったはいいけどサイズが違う!…なんて悲劇も防げます!
初心者さんもベテランさんもすごくうれしい親切な作りですね。

LINEスタンプ以外でも非常に使い勝手のいいソフトウェアになりますので個人的には最推しソフトです。
クオリティの高いLINEスタンプを制作したい方は、是非CLIPSTUDIOPAINTを利用してみてください◎
スタンプのデザインを考えましょう!
では、今回はLINEスタンプの作り方について分かりやすく解説していきます。
自分のオリジナルスタンプを制作できるのでかなり楽しいと思いますよ◎
実際に販売されているLINEスタンプなどを参考に自分の作りたいデザインを考えましょう!
考えるときはいきなりデジタルでラフを考えるより、しっかりとアナログでラフを書いていくのがおすすめです!デジタルでボーンと最初から書いてしまうと表現が単調になってしまったり、案が浮かびにくくなってしまいます。
販売されているスタンプ見ても、デザインが思い浮かばない!何を作ったらいいのかわからない!という方におすすめのリファレンス集めサイトを貼っておきますので、ここで検索して参考にしてみてくださいね◎
また公式ではNGスタンプがありますのでしっかりと確認してから作りましょう◎
スタンプの枠を作りましょう!
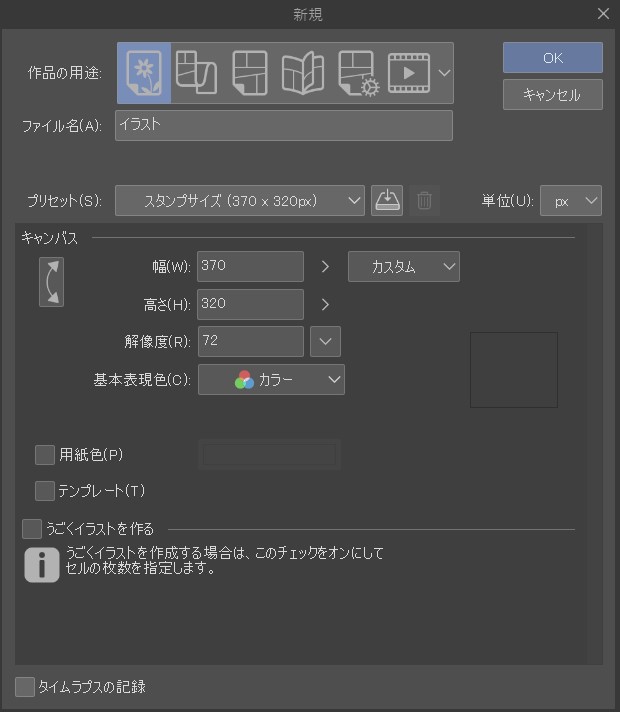
スタンプのキャンバス制作をしましょう!
サイズは先ほども紹介しましたが、スタンプは横370,縦320,解像度72dpiで制作しましょう!サイズの単位はpixelにしてくださいね◎
またメイン画像やトークルームタブ画像なども必要になるのでそのサイズも記載しておきます◎参考にしてくださいね。
カラーモードはRGBにしましょう!
(今回はスタンプなので関係ない補足ですが印刷する場合はCMYKで設定しましょう)
| 必要数 | サイズ | |
| メイン画像 | 1個 | 横240px × 縦240px |
| スタンプ画像 | 8個/16個/24個/ 32個/40個 | 横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
実際にキャンバス上にイラストを描きましょう!

実際に考えたデザインをイラストに描き起こしましょう!!
この時アナログデータをスキャンする際は角度を付けず真上から写真を撮ると絵のバランスが崩れにくいのでお勧めです◎
スタンプのイラストが完成したら必要に応じて種類を増やしましょう。
イラストを描いているときは背景色レイヤーの表示はあっても大丈夫ですが、実際にLINEスタンプマーケットに登録する際は背景色を消して、背景を透過させるようにしましょう!

このように後ろが白と灰色の模様になっていればOKです。
この状態が背景透過さえている状態になります◎
- 色数を多くしすぎない!
- 線画の強弱をつける!(モノによる!)

LINEスタンプでよくあるこのような縁取りは手書きだとガタついてしまいますが、クリスタなら簡単につけることが出来ます。
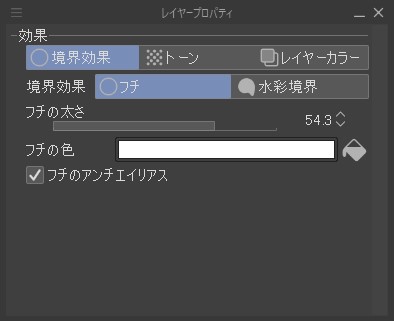
タブ上の【ウィンドウ】から【レイヤープロパティ】【境界効果】で縁取りすることが出来ます。
縁の色や太さなども調整できるので、スタンプの雰囲気や好みで調整しましょう!
この際、線画レイヤーと着色レイヤーが分かれている場合は、線画レイヤーや着色レイヤー全てをまとめたレイヤーフォルダにこの効果を付けるようにしましょう!
LINEクリエイターズマーケットにアップロード申請しましょう!

LINEクリエイターズマーケットにスタンプをアップロードして販売または無料配布をすることができます。
アップロードしたスタンプが審査通過したら、誰でもダウンロードすることができます。
以上が、LINEスタンプの作り方になります。
ぜひ自分の好きなものをデザインして、オリジナルのスタンプを作ってみてください◎
クリエイターズマーケットへの登録の仕方

LINEアカウントでログインできます◎
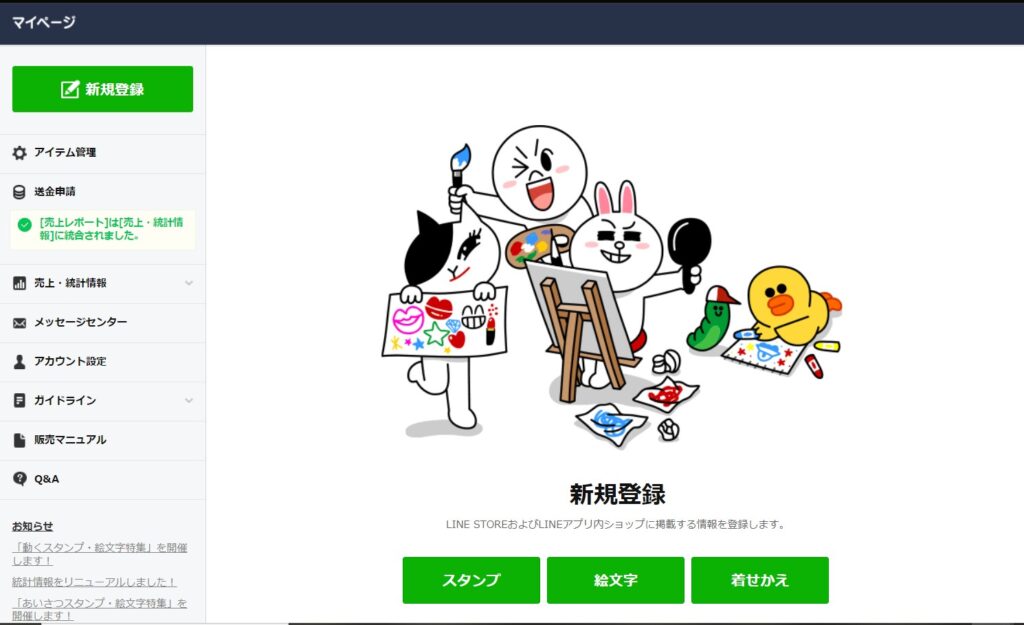
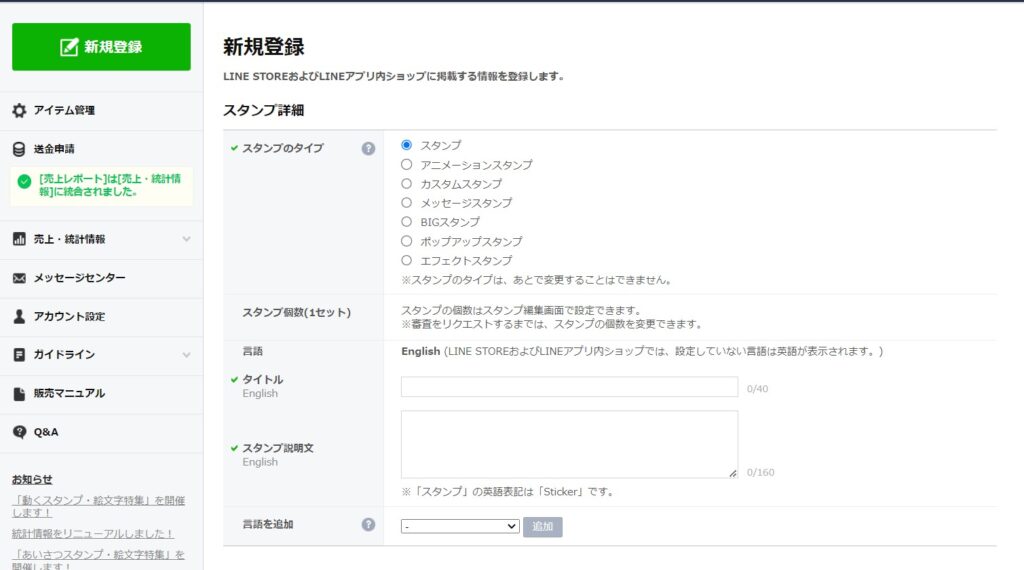
左上の緑色の新規登録をクリックします。そうすると添付画像のような画面にアクセスされます。
【スタンプ】【絵文字】【着せ替え】三種の中から自分が制作したものをクリック。
(今回はスタンプにします。)

そうするとこのような画面になりますので、スタンプの種類や、タイトル説明文を書いていきましょう!
一番下までスクロールするとライセンス照明とでてきますので、ここを確認してください◎
スタンプに写真を使ってない方はドスル―で大丈夫です。
確認後、下にある保存ボタンをクリックします。

保存が完了したら次に、左側のタブん一覧から【アイテム管理】というタブをクリックしてください。
そうすると左のような画面がでてくるかと思います。
先ほど登録したスタンプ情報の部分をクリックしましょう。

最後クリックしたら、、【スタンプ画像】というところに飛んで、作ったスタンプをアップロードしてリクエストボタンをクリックするだけで完了します。
Q&A
- 審査は何日くらいかかる?
-
何個か作りましたが、自分の時は大体平均1~3日の間で終わっていることが多いです。
スタンプに何かしら問題があって、もう一度リクエストしなおす、などが無い場合は遅くても5日以内には完了すると思われます。
- スタンプの金額をあげたい…
-
【販売価格情報】というタブから変更できます。
基本的に初期設定では120円ですが、アニメーションスタンプなどは手間がかかる分少し割高に設定してる人が多い印象です。
価格が上がる分、購入される率は下がってしまうかもしれませんが、単価は上がりますのでそこは個人の裁量で決めましょう!◎
いかがでしょうか?
今回は、LINEスタンプの作り方についてご紹介しました!
スタンプを作ることで、自分だけのキャラクターやオリジナルメッセージを作ることができますし、一度作ってしまえば、友だちと共有することもでき、みんなで盛り上がることができます。
ぜひ、自分オリジナルのLINEスタンプを作ってみてください!◎