ポートフォリオの作り方とおすすめサイト

- ポートフォリオについて知りたい人
- ポートフォリオの作り方がわからない人
- どんな情報を載せたらいいのか迷っている人
はじめに
デザイナーにとって、ポートフォリオは自分のスキルや作品をアピールするための重要なツールです。ポートフォリオが効果的で魅力的であるほど、クライアントや雇用主に良い印象を与えることができます。
本記事では、ポートフォリオの作り方から、おすすめのポートフォリオサイトまで、幅広い内容で解説していきます。

デザイナーにとって必須のポートフォリオ!
初めて作る時はどうしたらいいのかわかりませんよね。
そんな人でもわかりやすいように解説していきます!
ポートフォリオの重要性
スキルのアピール
ポートフォリオは、自分のデザインスキルを直接的に示すものです。
プロフィールや制作物のクオリティやバリエーションを見せることで、自分の能力を証明することができます。
クライアントとの信頼構築
質の高いポートフォリオは、プロフェッショナルとしての信頼感を与えます。
過去の実績や具体的なプロジェクトを紹介することで、クライアントに安心感を提供できます。
自己ブランディング
ポートフォリオは、自分のブランドを構築するためのツールでもあります。
デザインのスタイルやアプローチ、個性を反映させることで、自分のブランドを確立しましょう。
ポートフォリオの作り方
ポートフォリオの構成
ポートフォリオを作成する際には、構成をしっかりと考えましょう。
以下の要素を含めることをお勧めします。
プロフィール
自己紹介や経歴、スキルセット、資格、受賞歴などを記載します。他にもアピールできるようなものがあればそれも一緒に載せちゃいましょう。
写真やロゴを使って、デザイナー志望であれば、視覚的にも魅力的にすることも忘れずに!
見せる相手はクライアントなので、クライアントが知りたい情報をメインでアピールするといいですよ!

私もそれなりに多くのポートフォリオを見てきましたが、雑誌風にデコっている人もいれば、シンプル
代表作品
最も自信のある作品を中心に、バリエーション豊かなデザインを紹介します。
各作品には、プロジェクトの背景や制作過程、使用ツールなどの説明を添えると良いでしょう。
その際、ポートフォリオに載せてはいけないお仕事の内容などがある場合は避けましょう◎
プロジェクトケーススタディ

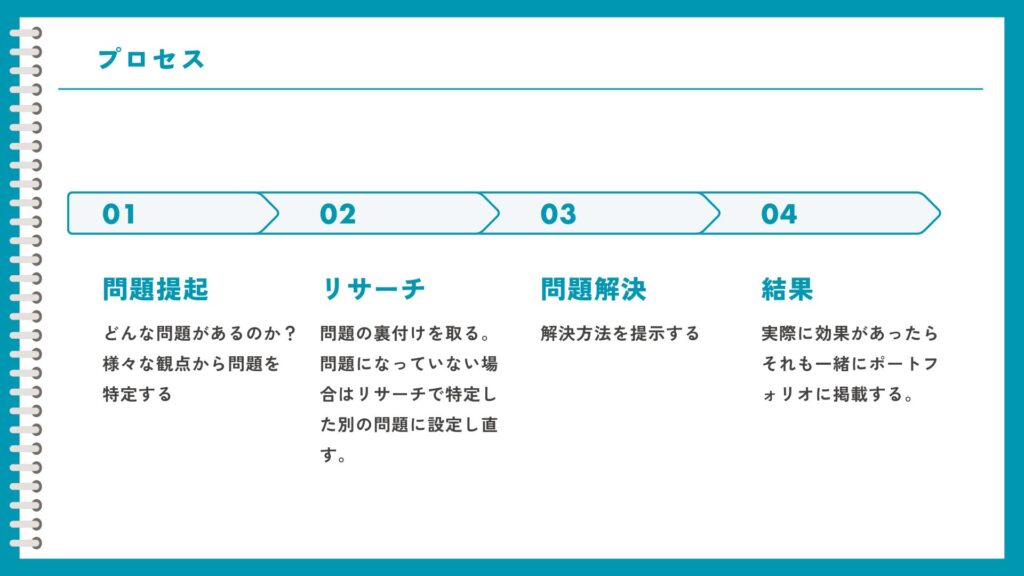
具体的なプロジェクトの詳細なケーススタディを提供します。問題解決のプロセスやデザインの意図、結果などを詳しく記載することで、デザインの背後にある思考プロセスを示せます。
「デザインとは問題解決」という考え方もあるので、しっかりプロセスを載せるのは重要ですよ。

私はページ数は15P程度で収まるようにしてます。
ただ正直内容量次第なので、推し作品なら多少増えても問題ないです。
クライアントの声
過去のクライアントからのフィードバックや推薦状を掲載します。
第三者の意見は信頼性を高めるために有効です。
連絡先
簡単にアクセスできる連絡先情報を提供します。
メールアドレスや電話番号、SNSのリンクなどを記載しましょう。
視覚的なデザインを大事にする
ポートフォリオ自体のデザインも重要です。
以下のポイントに注意してデザインを構築しましょう。
レイアウト
シンプルで直感的なレイアウトを心がけます。
情報が整理されていて、視覚的に見やすいデザインにすることが大切です。
もちろん自分自身を表すポートフォリオなので、個性的なデザインをしている人も多くいますが、お仕事受注という点では、わかりやすくシンプルなデザインが適切です。
カラー
自身のブランドカラーやテーマに合わせた配色を選びましょう。
過度に派手な色使いは避け、落ち着いた配色を心がけます。
タイポグラフィ
読みやすさを重視したフォント選びが重要です。見出しや本文、キャプションなどでフォントサイズやスタイルを統一し、視覚的な一貫性を保ちます。
コンテンツの選定をする
ポートフォリオに含めるコンテンツは、慎重に選びましょう。以下の基準を参考にしてください。
多様性
異なるジャンルやスタイルの作品を含めることで、多様なスキルセットをアピールします。例えば、ロゴデザイン、ウェブデザイン、イラスト、パッケージデザインなど。
クオリティ
常に最高のクオリティの作品を選びます。質の高い作品のみを厳選し、ポートフォリオ全体のクオリティを維持します。
最新作
できるだけ最新の作品を含めるようにします。古い作品は差し替え、新しい技術やトレンドを反映した作品を掲載しましょう。
おすすめのポートフォリオサイト
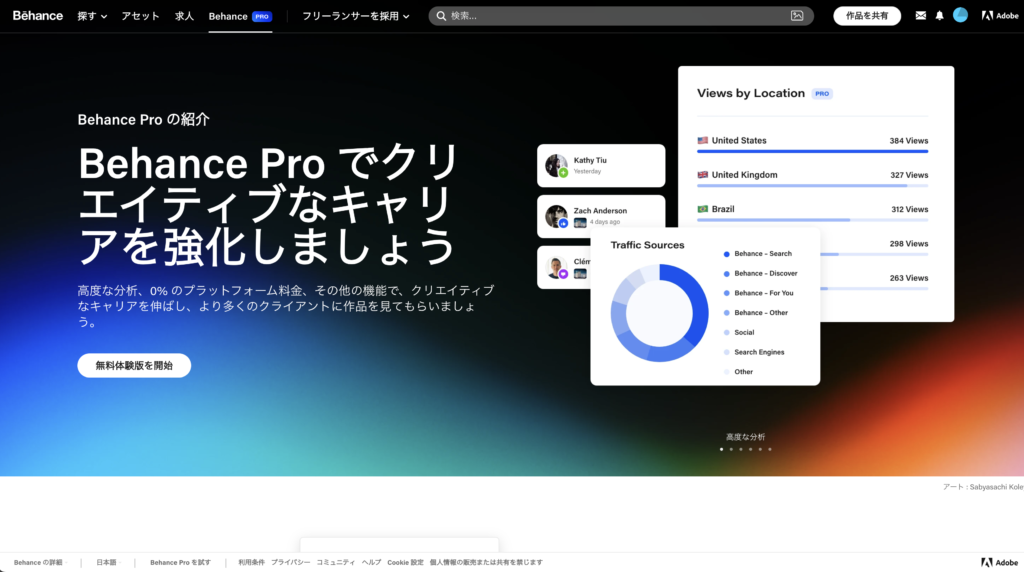
Behance

概要
BehanceはAdobeが運営するクリエイティブプロフェッショナル向けのポートフォリオサイトです。世界中のデザイナーやアーティストが利用しており、広範なクリエイティブコミュニティにアクセスできます。
特徴
- プロジェクトの公開
複数の画像やビデオを使って詳細にプロジェクトを紹介できます。 - コミュニティ
他のデザイナーとの交流やフィードバックを得ることができます。 - ネットワーキング
企業やクライアントからの直接のアプローチが期待できます。
Dribbble

概要
Dribbbleはデザイナーやクリエイティブプロフェッショナル向けのソーシャルネットワーキングサービスです。作品を共有し、評価やコメントを通じて交流ができます。
特徴
- ショット
小さなスナップショット形式で作品を公開します。視覚的にインパクトのあるデザインが求められます。 - プロフェッショナルなつながり
他のデザイナーや企業とのつながりを築くことができます。 - ジョブボード
デザイン関連の求人情報が多数掲載されており、就職やフリーランスの機会が広がります。
Adobe Portfolio

概要
Adobe Portfolioは、簡単にプロフェッショナルなポートフォリオサイトを作成できるサービスです。Adobe Creative Cloudのユーザーには特に便利です。
特徴
- シームレスな統合
Adobe Creative Cloudとの統合がスムーズで、Behanceとも連携可能。 - カスタマイズ
デザインテンプレートを使って、簡単にカスタマイズ可能。 - 独自ドメイン
独自ドメインを設定して、ブランドを確立できます。
Wix

概要
Wixは、ドラッグ&ドロップの直感的なウェブサイトビルダーです。初心者でも簡単に美しいポートフォリオサイトを作成できます。
特徴
- テンプレートの豊富
多彩なテンプレートから選択でき、クリエイティブに富んだデザインが可能。 - カスタマイズの自由度
細部までカスタマイズでき、自分だけのユニークなポートフォリオを作成可能。 - 追加機能
ブログ機能やオンラインショップ機能も追加できる。
Squarespace

概要
Squarespaceは、デザイン性に優れたウェブサイトビルダーで、プロフェッショナルなポートフォリオサイトを作成するのに適しています。
特徴
- 高品質なテンプレート
美しいデザインテンプレートが多数用意されており、カスタマイズも簡単。 - レスポンシブデザイン
すべてのテンプレートがモバイルフレンドリーで、どのデバイスでも美しく表示。 - 統合機能
ブログやEコマース機能も統合されており、幅広い用途に対応。
ポートフォリオ作成のヒント
継続的な更新
ポートフォリオは一度作成して終わりではありません。新しい作品やプロジェクトが完成するたびに更新し、常に最新の状態を保ちましょう。
フィードバックの活用
同僚や他のデザイナーからフィードバックを受け取り、それを基に改善を行いましょう。客観的な視点は、自分では気づかない問題点を指摘してくれます。
プレゼンテーションスキル
ポートフォリオの内容だけでなく、プレゼンテーション方法も重要です。自分の作品をどのように紹介するかを工夫し、視覚的にもストーリー性を持たせましょう。
多言語対応
グローバルに活躍したい場合は、ポートフォリオを多言語対応させることを考えましょう。英語はもちろん、他の言語でもコンテンツを用意することで、より広い範囲にアピールできます。
独自性の強調
自分の個性やスタイルを前面に出すことで、他のデザイナーとの差別化を図りましょう。独自性が強いポートフォリオは、印象に残りやすくなります。
まとめ
デザインのポートフォリオは、デザイナーとしてのスキルやセンスを示す重要なツールです。適切な構成、視覚的なデザイン、質の高いコンテンツを揃え、定期的に更新することで、魅力的で効果的なポートフォリオを作成しましょう。さらに、おすすめのポートフォリオサイトを活用して、広範なオーディエンスにアピールすることも大切です。